How to Use Webhooks to Trigger Events and Notifications from APIs
Posted by: Deepak | April 08, 2024

Categories: webhooks API, webhook events, webhook integration
In today's API-driven world, real-time communication and automated workflows are essential. Webhooks offer a powerful mechanism to achieve this by enabling APIs to proactively trigger events and notifications based on specific actions. This blog delves into the world of webhooks, exploring their technical details, integration processes, benefits, and use cases across various industries.
Understanding Webhooks: A Push-Style Notification System
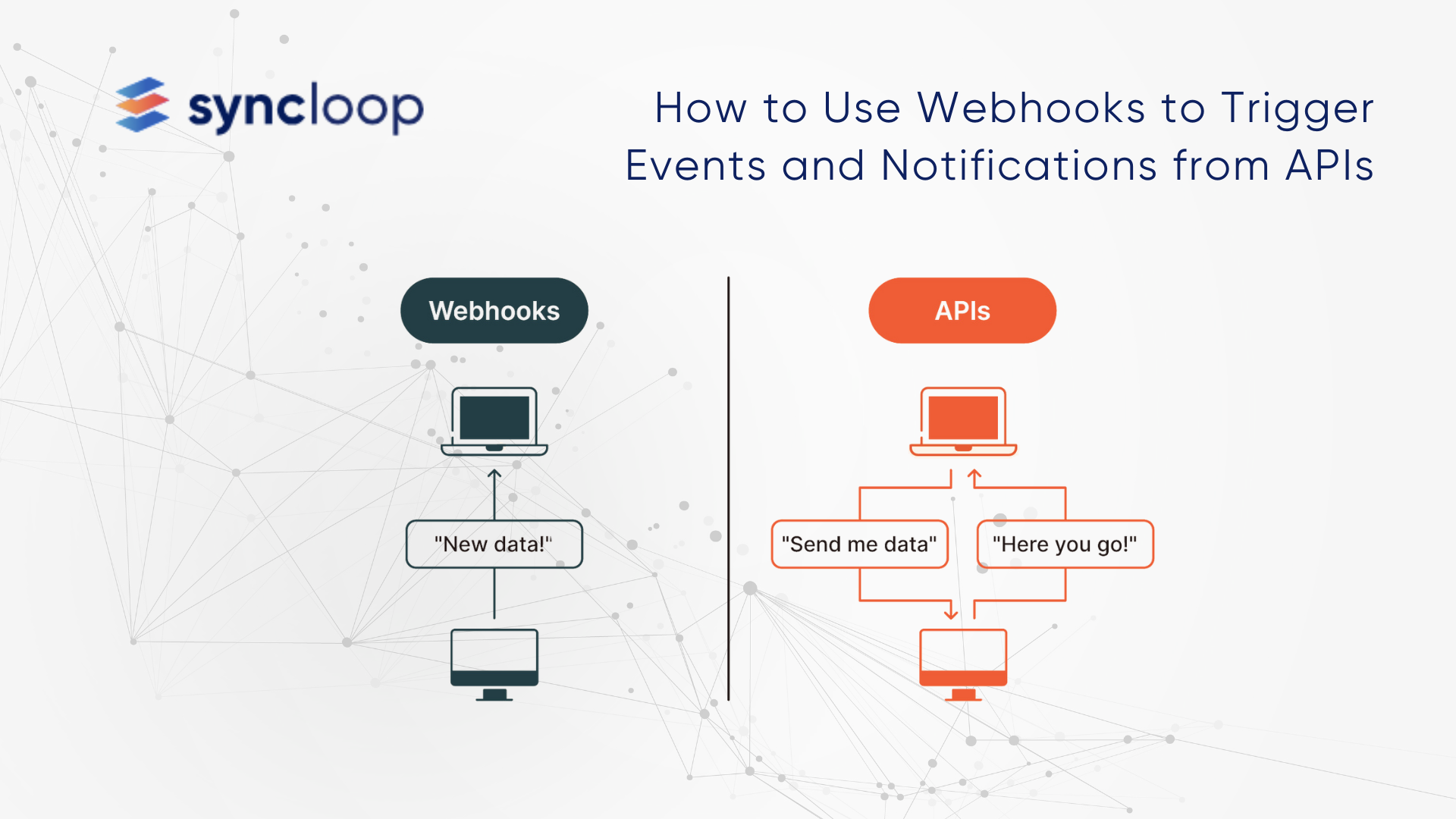
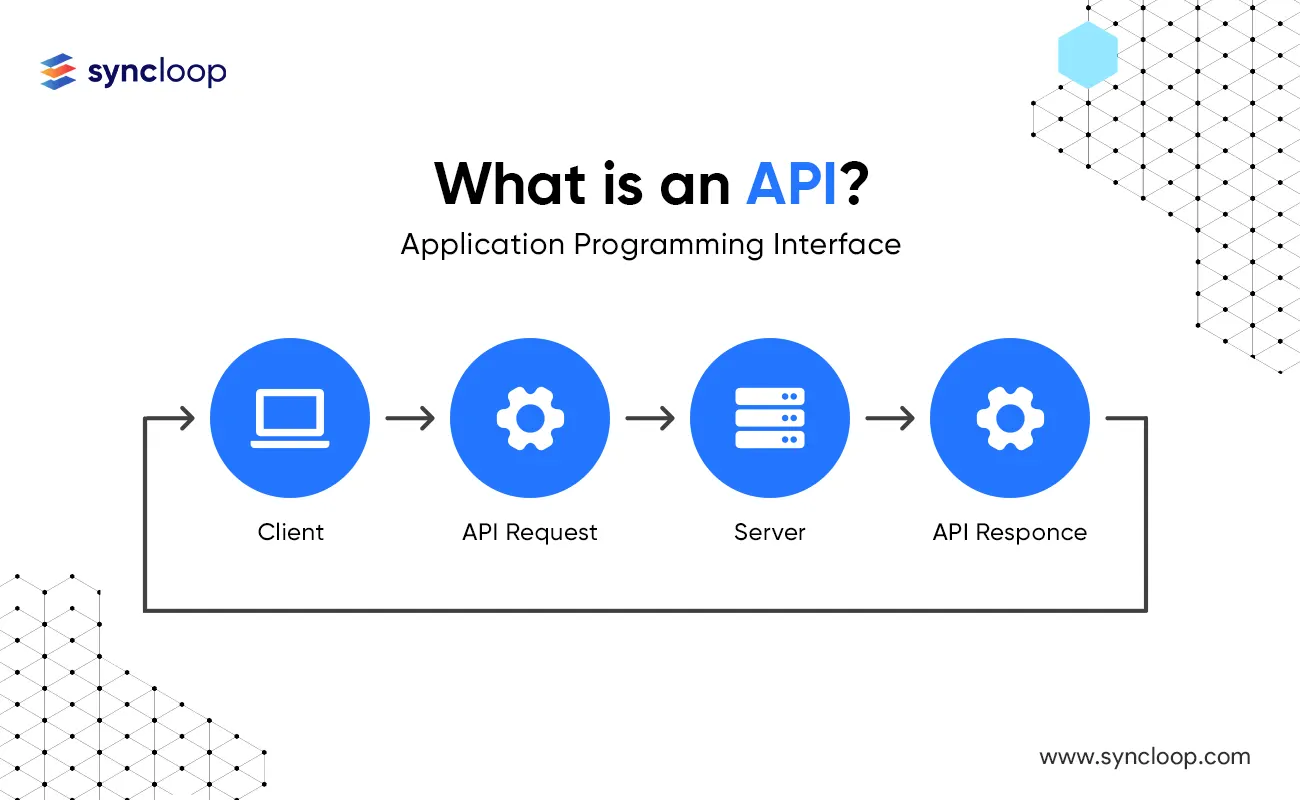
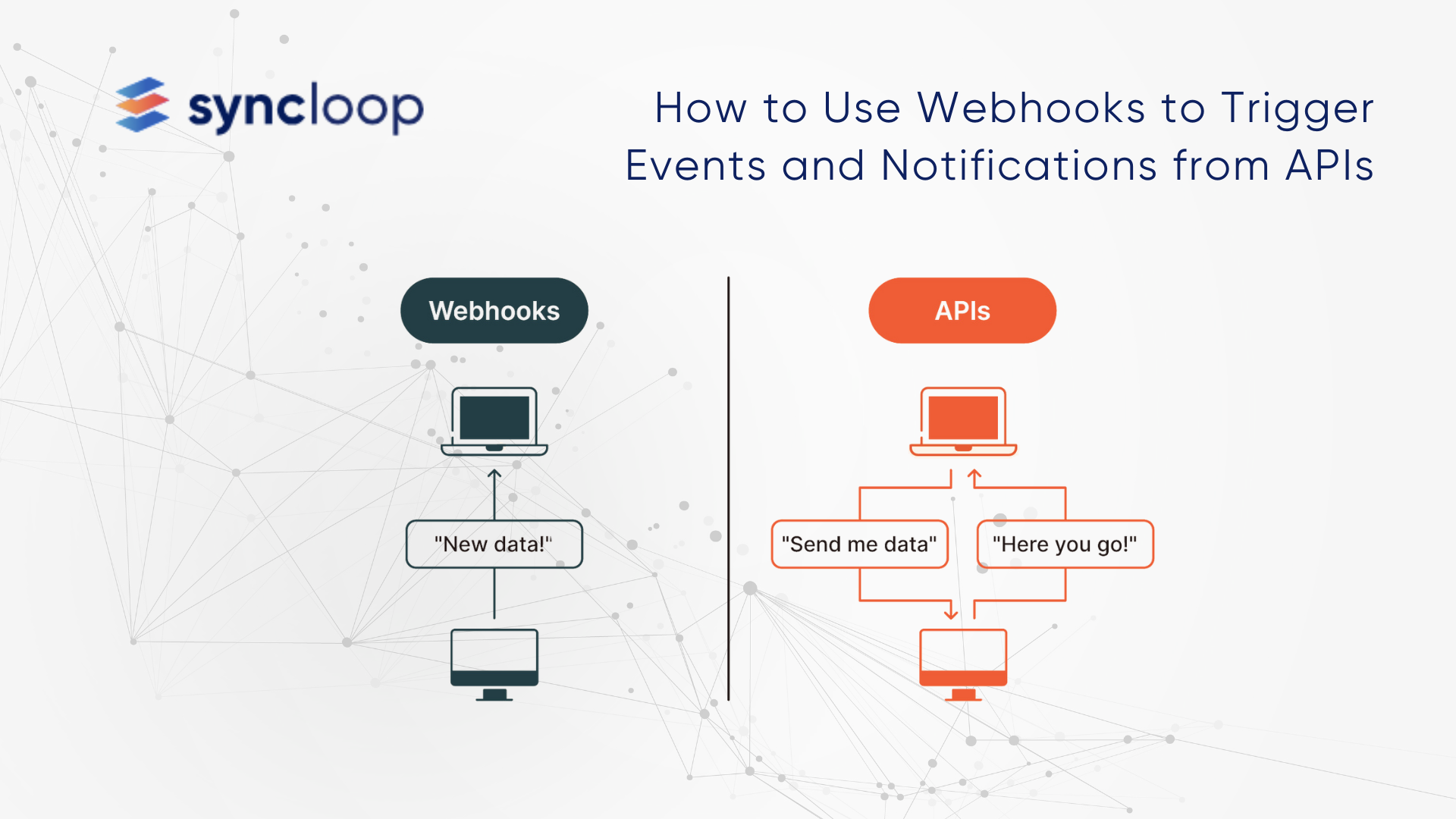
Unlike traditional pull-based APIs where clients actively request data, webhooks employ a push-style approach. When a predefined event occurs within an API, it sends a notification (typically a POST request) to a pre-configured URL, notifying the receiving application about the event.
Here's a breakdown of the key components in a webhook system:
- Event Producer: The API that generates events and triggers webhooks based on pre-defined conditions.
- Event Payload: The data sent by the producer in the webhook notification, often containing details about the triggered event.
- Webhook URL: The URL of the receiving application where the event notification (POST request) is sent.
- Event Consumer: The application that receives and processes the webhook notification, typically performing some action based on the event data.
Statistics highlight the growing importance of webhooks. According to a report by Apigee, 84% of developers leverage webhooks in their API integrations. This signifies the ease and efficiency webhooks offer for building event-driven architectures.
Benefits of Using Webhooks
Webhooks offer numerous benefits compared to traditional pull-based API interactions:
- Real-Time Notifications: Webhooks provide immediate notifications for events, enabling faster reaction times and streamlined workflows.
- Reduced Server Load: Eliminates the need for constant polling on the producer's API, reducing load on both server and client applications.
- Improved Scalability: Webhook-based architectures can handle high volumes of events efficiently compared to traditional API requests.
- Flexibility: Webhooks allow developers to define various events and configure custom actions within the receiving application based on the received data.
Integration Process: Implementing Webhooks
Integrating webhooks involves several steps:
- Identify Events: Define the specific events within your API that warrant triggering notifications. This could be user actions, data changes, or system updates.
- Configure Webhooks: Most APIs provide options for configuring webhooks. Specify the event triggers and the URL where you want to receive notifications.
- Develop Webhook Endpoint: Create an endpoint within your application that receives and processes the webhook notifications (typically a POST request).
- Data Validation and Processing: Implement mechanisms to validate the authenticity of the received webhook data to ensure security. Extract relevant information from the event payload and perform actions within your application based on the event type.
- Error Handling and Monitoring: Implement robust error handling mechanisms to address potential delivery failures or unexpected data formats in the webhook payload. Monitor the performance of your webhook integrations for any issues.
Latest Tools and Technologies for Webhooks
The webhook ecosystem is constantly evolving. Here are some of the latest tools and technologies that can enhance your webhook integrations:
- API Management Platforms: Platforms like Syncloop, Apigee and Kong provide tools for managing webhooks throughout the API lifecycle, including defining events, registering URLs, and monitoring performance.
- Webhook Delivery Services: Services like Pusher and PubNub offer high-availability and scalability for delivering webhook notifications, ensuring reliable event delivery even during peak traffic.
- Cloud-Native Solutions: Cloud providers like AWS, Azure, and GCP offer managed services for API integrations, often including built-in support for webhooks and event notifications.
Use Cases and Real-World Applications
Webhooks find application across various industries, enabling real-time communication and automated workflows:
- E-commerce: Trigger webhooks for order confirmation, shipment tracking updates, or abandoned cart notifications to personalize customer experiences and improve order fulfillment processes.
- FinTech: Utilize webhooks for real-time fraud detection, account activity alerts, or payment confirmations to enhance security and improve customer experience.
- Social Media: Implement webhooks for real-time mentions, friend requests, or comment notifications to create a more engaging user experience.
- IoT (Internet of Things): Leverage webhooks for receiving sensor data updates from connected devices, enabling real-time monitoring and automated actions based on changes in sensor readings.
Disadvantages and Considerations
While webhooks offer numerous advantages, there are also some considerations to keep in mind:
- Security: Ensure proper authentication and authorization mechanisms are in place to prevent unauthorized access to your webhook endpoint.
- Scalability: Consider the scalability of your receiving application to handle high volumes of webhook notifications.
- Reliability: Implement retry mechanisms and error handling for potential delivery failures or unexpected data formats in the webhook payload.
- Monitoring and Troubleshooting: Monitor the performance of your webhook integrations to identify and troubleshoot any issues with delivery or processing.
Conclusion
Webhooks offer a powerful and flexible mechanism for real-time communication and event-driven architectures within your API ecosystem. By understanding the core concepts, integration processes, and available tools, you can leverage webhooks to build dynamic and scalable applications across various industries. Remember, secure implementation, proper error handling, and ongoing monitoring are crucial for a robust webhook integration strategy. As developers strive for efficient and automated workflows, webhooks are poised to play an increasingly prominent role in the future of API-driven development.
Back to Blogs